GoogleウェブフォントをContaoで使う
以下はドイツ語のContao Team-Blogの記事: Google Webfonts in Contao einsetzenの翻訳となります。ドイツ語から英語の機械翻訳を参考にしているため、かなり意訳な面があります、ご承知おきください。
2011年3月22日 19:03 Thomas Weitzel
Webの利用者のコンピューターに、システムとしてインストールしていないフォントをサイトで使用する方法がいくつかあります。Cufónが提供するようなフォントを置き換える方法の使用と別に、ウェブサイトにGoogle Font Directoryを組み込む方法があります。
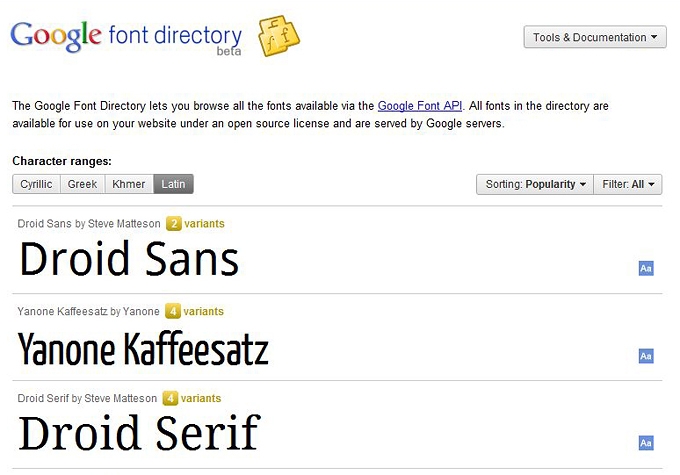
Google Font Directoryからフォントを選択
このチュートリアルでは、Droid Sansフォントを選択します。フォントの"Click to embed Doid Sans"というリンクをクリックして進みます。

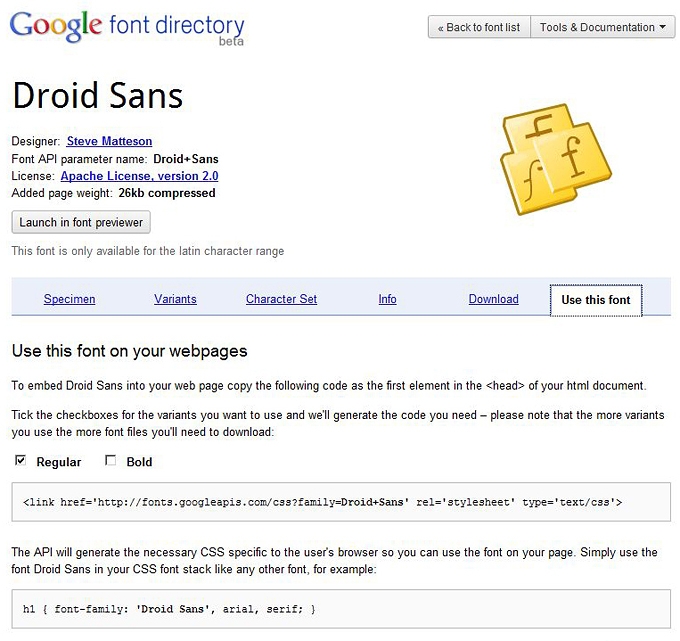
CSSの定義(Google Font Directoryへのリンク)をコピー
"Use this font"のリンクをクリックします。

すると、上記のようにマニュアルと含めるコードが表示されます:
<link href='http://fonts.googleapis.com/css?family=Droid+Sans' rel='stylesheet' type='text/css'>注意: 終わりのところにスペースとスラッシュを加えると、後でページは正しく解釈されます。Googleは忘れています :-)
そのため適切なコードは、このようになります:
<link href='http://fonts.googleapis.com/css?family=Droid+Sans' rel='stylesheet' type='text/css' />Google Font Directoryから複数のフォントを使用したい場合は、このように呼び出します:
<link href='http://fonts.googleapis.com/css?family=Droid+Sans:regular,bold|Droid+Serif:regular,bold,bolditalic&subset=latin' rel='stylesheet' type='text/css' />他のコードはパイプ文字 | で区切った後に追加しなければなりません。
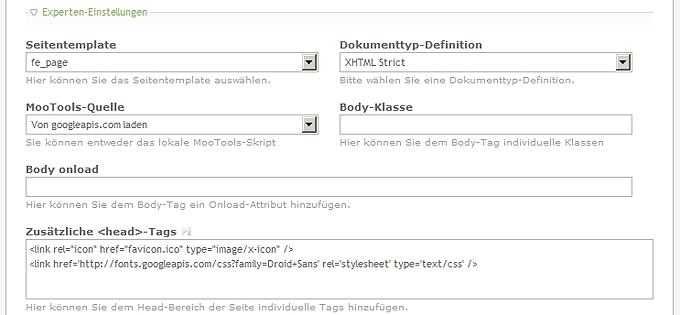
CSSのlinkをページレイアウトに組み込む
CSSの定義の呼び出しを、ページレイアウト「専門的な設定」の「<head>にタグを追加」の最後にコピーします。

CSS書式定義の作成
ここまでくると、CSSの書式定義の任意の要素に対して、フォントの定義(Font Stack)に組み込むように指定できます。フォントのスタック(magazine stack)に複数のフォントを含めて、Google fontの呼び出しができなかった場合に、CSSの書式定義の次のfont familyを使用するようにします。複数の単語を含んだ名前は常に二重引用符で囲んで書くことが重要です。
#main h3.ce_headline {
font-family:"Droid Sans",verdana,arial,sans-serif;
font-style:normal;
font-size:3em;
color:#f30;
}
例

まとめ
単純な方法で、システムに用意されていないフォントをGoogle Font Directoryから組み込みました。予めフォントを含めておく必要がないため、ライセンスの疑問を既に解決しています。将来Googleには容易に組み込めるように、さらに情報を公開することを希望します。
Google Font Previewerの機能を使用すると、フォントを個別にテストできます。同時に、適切なCSSの定義も作成します。
さらに注意: Googleはフォントのサイズをpxで指定していますが、CSSの定義でemを使用している場合はデータを適切に変換しなければなりません。
ブラウザーによっては、Webフォントを使用すると短時間ちらつくかもしれません。これはドキュメントを読み込んで識別する間、デフォルトのフォントが短い間(3秒以下)使用されるためです。この動作をPaul Irish氏はFOUT (Flash Of Unstyled Text)と呼んで、防止する方法をこちらで紹介しています。